This blog covers design and technology in the broadest sense possible. It's the place I collect designers thoughts, work and findings to share with the public.
Client management tools
For keeping you and your clients on top of exactly what Web technology is hot (or not) and optimizing your bids, you can now use the SiteCatalyst NetAverages service to track current Web trends in browser usage, JavaScript and Flash penetration, technology, and more. Just choose the NetAverages option from the CS Live services menu in your Application Bar, and get fresh, current Web usage stats at any time.
Going deep with the Properties panel
In Flash Catalyst, the Properties panel gives you access to all of the basics attributes for an object, such as location, width, height, and others. When you select components like buttons, radio buttons, and checkboxes, there are component properties that can be set as well. You can define button labels and radio button groups, define tooltip text to display when your user hovers over a component, and trigger hand icons on mouse rollovers. Check out all of the options available in the Properties panel.
Depth of field for 3D in Photoshop
Create a depth-of-field effect on your 3D object with the 3D Zoom Camera tool (nested with the 3D Rotate Camera tool [N]). Option-click (PC: Alt-click) the area where you want to set the distance or focal plane of focus. You can also manually set the Blur and Distance parameters in the Options Bar. (The Blur is set to 0 by default, so you'll need to increase the value to see the effect.)
Collaborate with clients and teammates
With the collaboration tools in Fireworks, you can make the feedback process as painless as possible, and look professional and graceful as you do it. There are several different ways to share your work and you can choose the right approach for each situation-Share My Screen, Export Adobe PDF, Preview in Browser, Create AIR File, Demo Current Document, and Export HTML and CSS.
Setting the Default Text Frame Style
You can change the default text frame style to any other object style you create: Just drag the little T icon on the right side of the Object Styles panel down to your new style.




InDesign Tool Hints
The new Tool Hints panel (Window>Utilities>Tool Hints) lists all the hidden modifier key behaviors available for the currently selected tool. For example, look at the Tool Hints panel when the Selection tool is active to discover that to select an item in a group, you no longer have to switch to the Direct Selection tool first. You can just double-click on the item with the Selection tool. To jump back up to having the group selected, simply press the Esc key.
And even more basic
One of the biggest timesavers to ever learn with Illustrator is using the X key to switch between the current Stroke and Fill. Use this, along with the Forward Slash (/) key for no Fill or Stroke, and your life will be so much easier.
Make quick screen captures to use in Photoshop
There are numerous software applications available both as freeware and for purchase that will enable you to take screen captures. Some operating systems even come with a built-in application, such as Grab on the Macintosh.
But if you don't need any fancy features, don't underestimate what your keyboard can help you capture. The steps are slightly different depending on which platform you work on. Once you capture the shot, you can bring it into Photoshop to crop and save the file.
On the Macintosh, you can take a screen capture by pressing [command][shift]3. This captures everything that appears on your monitor. If you only want to capture a specific area of your screen, press [command][shift]4. Then click and drag your mouse pointer around only the area that you want to include in the screen capture and release to capture the shot.
If you take your screen captures this way, they'll be saved directly on your hard drive—usually on your desktop, but you may have to search for the shots as they could be in your user folder. If you press [command][control][shift]3 or [command][control][shift]4, the screen capture is saved on the Clipboard and you can paste it right into your Photoshop document.
In Windows, press the PrintScrn button and a copy of the screen capture is placed on the Clipboard. You can then paste that into a new document in Photoshop.
Once you have the image open in Photoshop, you can crop around what you want to keep, flatten the file, and save it in the file format you need.
But if you don't need any fancy features, don't underestimate what your keyboard can help you capture. The steps are slightly different depending on which platform you work on. Once you capture the shot, you can bring it into Photoshop to crop and save the file.
On the Macintosh, you can take a screen capture by pressing [command][shift]3. This captures everything that appears on your monitor. If you only want to capture a specific area of your screen, press [command][shift]4. Then click and drag your mouse pointer around only the area that you want to include in the screen capture and release to capture the shot.
If you take your screen captures this way, they'll be saved directly on your hard drive—usually on your desktop, but you may have to search for the shots as they could be in your user folder. If you press [command][control][shift]3 or [command][control][shift]4, the screen capture is saved on the Clipboard and you can paste it right into your Photoshop document.
In Windows, press the PrintScrn button and a copy of the screen capture is placed on the Clipboard. You can then paste that into a new document in Photoshop.
Once you have the image open in Photoshop, you can crop around what you want to keep, flatten the file, and save it in the file format you need.
Crop out unwanted subject matter for a better composition
Sometimes, no matter how carefully you compose a shot, some unwanted person, item, or area of the subject manages to end up in an otherwise good image. Take for example the third wheel.
While you can easily delete the photo, you can also salvage it with Photoshop's Crop tool. Oftentimes a simple crop, is all you need to get the picture you want!
While you can easily delete the photo, you can also salvage it with Photoshop's Crop tool. Oftentimes a simple crop, is all you need to get the picture you want!
Quick tips to ace your networking interview
If you're preparing for a job interview for a networking position, it's helpful to practice with some of the kinds of questions you may be asked.
One handy website is the following:
http:// networkinterviews.com
It's a site with a simple list of typical technical networking questions written blog-style.
In addition to preparing for questions you'll be fielding, also think of what to ask your interviewers. A good question is to ask them about the kind of network problems that are currently giving them trouble. This gives you a chance to demonstrate your analytic thinking and come off as someone who can solve their problems.
One handy website is the following:
http:// networkinterviews.com
It's a site with a simple list of typical technical networking questions written blog-style.
In addition to preparing for questions you'll be fielding, also think of what to ask your interviewers. A good question is to ask them about the kind of network problems that are currently giving them trouble. This gives you a chance to demonstrate your analytic thinking and come off as someone who can solve their problems.
Create a button without writing code
If you want to create a button to move to the next frame in a presentation, draw a button, select it, open the Code Snippets panel (Window>Code Snippets), twirl down the Timeline Navigation folder, and then double-click Click to Go to Next Frame and Stop. You'll see the code in the Actions panel with an explanation of what it's doing. You now have a fully functional "next" button, without writing a line of code.
InDesign Live Corners
Live Corners allow you to apply corner effects to rectangular frames by clicking and dragging the yellow controls that appear on a selected frame.

When you have a rectangle selected, click on the yellow box or press 4 on your keyboard (think: 4 corners, a good reminder that Live Corners only work on rectangles).

Drag any yellow diamond to set the corner radius for all four. A display at your cursor shows the corner radius.

Shift-drag a yellow diamond to adjust a single corner radius.

Option/Alt-click a yellow diamond to change the corner effect.


When you have a rectangle selected, click on the yellow box or press 4 on your keyboard (think: 4 corners, a good reminder that Live Corners only work on rectangles).

Drag any yellow diamond to set the corner radius for all four. A display at your cursor shows the corner radius.

Shift-drag a yellow diamond to adjust a single corner radius.

Option/Alt-click a yellow diamond to change the corner effect.

Customizable Project panel data columns
The Project panel can display any XMP metadata fields you choose, not only the clip data fields. Choose Metadata Display from the flyout menu to select which metadata columns to display, add properties to a schema, and change the order of columns. Adobe Premiere Pro saves your choice of columns in the workspace, so you can have a different set of data displayed for your Ingest/Logging workspace vs. the one you use for Editing.
How to Quickly Place Many Images into Your InDesign Document

We have 300 headshots to put into a program. There has to be an easy way to do this, right? Here are several ways to import all the images into your InDesign document. Most of these require that you put your images into a single folder on disk.
Gridified tools
While dragging with a frame tool, tap the arrow keys to start sub-dividing the area you've dragged out into equal parts. The Up/Down Arrows change the number of rows and the Right/Left Arrows change the number of columns. The default amount of space between each frame will automatically be the same as the Gutter value for the current spread (Layout>Margins and Columns).
How to create an online (swf) flipbook with InDesign CS5
Step 1 - The beginning of your flipbook
Create a new document - File > New > DocumentA new dialog box will appear, follow the settings as seen in the screenshot below and click the 'OK' button.

The Amazing fx Icon in InDesign
One of the handiest tools when you’re working with InDesign’s transparency effects is the humble (yet mighty) fx icon. Not the one you can see up in the Control panel, but the one that appears in the Effects panel when you select an object that has effects applied to it (either reduced opacity, a blend mode other than Normal, or an effect like Drop Shadow, Feather, etc).

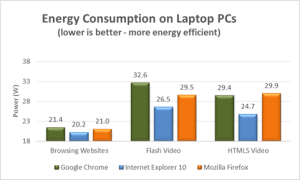
Microsoft: Internet Explorer 10 Is The Most Energy-Efficient Browser, Uses Up To 18% Less Power Than Chrome And Firefox

If everybody switched from Chrome and Firefox to Internet Explorer 10 on Windows 8, we could save enough energy to power 10,000 U.S. households, a new study (PDF) commissioned by Microsoft says. The reason for this, Microsoft says, is its focus on making IE fast and the fact that IE taps into modern PC hardware like native graphics cards to speed up its rendering performance.
Google Will Soon Launch Google Web Designer, A Free HTML5 Development Tool For Creating Web Apps, Sites And Ads

Google will soon launch Google Web Designer, an HTML5 development tool for “creative professionals.” The service, Google says, will launch within “the coming months” and is meant to “empower creative professionals to create cutting-edge advertising as well as engaging web content like sites and applications – for free.”
Illustrator Width Tool: Make Closed Shapes look like Open Paths

One of the basic properties for the Width tool is that you can drag a Width point over another one. When the widths are different and the points overlap, the Width Profile forms a sharp transition (such that you can make an arrow, for instance).
Utilizing the same trick, you can make a closed illustrator path look like an open path by having a segment of the line have zero widths! Just overlap width points over other width points at the right transitions!
Custom code hinting for PHP in Dreamweaver CS5
With all the new dynamic design features for PHP-based applications in Dreamweaver CS5, you might think we forgot about the hand-coding pro. Not the case at all. Go to Site>Site-Specific Code Hints, and if you're using Drupal, WordPress, or Joomla!, Dreamweaver will pre-configure your code hinting to pull in all the right include files, directories, and code definitions.
Working with Type, Pages, & Paths in QuarkXPress
Truly Global Font Replacement in QuarkXPress
Unfortunately, there is no feature in QuarkXPress that lets you replace one font with another across master pages, document pages and style sheets. Here’s a trick that works:

Unfortunately, there is no feature in QuarkXPress that lets you replace one font with another across master pages, document pages and style sheets. Here’s a trick that works:
1. Save the document and close it.
2. Use your font management utility (Suitcase, FontExplorer, FontAgent, etc.) to turn off the font you want to replace. If your font management utility has an auto-activation feature, temporarily turn that off as well.
3. Open the document in XPress again. When the program tells you that a font is missing, click List Fonts. Select the old (now missing) font from the list and click Replace. Choose the new font from the Replace popup menu and click OK.

Adobe Flash Catalyst CS5 - Spice up your transitions
When you make changes to the location, opacity, rotation, or size of your components, Flash Catalyst captures those changes across states and automatically creates transitions. In addition to these automatically created effects, you can create your own directly on the Timeline. By selecting an object, you can use a number of 3D rotation effects, set a number of component properties, and choreograph custom component transitions.
InDesign Secrets of the Layers Panel
One of the lesser-known features of the Layers panel is that it offers a handy way to move items in or out of groups, buttons, and multi-state objects. All you have to do is drag and drop.
Groups
To move an item into a group, click the triangle next to the group to reveal the items within it.
Groups
To move an item into a group, click the triangle next to the group to reveal the items within it.
Subscribe to:
Posts (Atom)